メリークリスマス!wagomuです。
クリスマスながらこのブログは平常運転。
ブログ2回目の記事となる今回もまたunityプログラムの記事です。
このまま技術ブログになるのか?
それは、書いている本人にもわからない!
uGUIのボタンはクリック時の挙動しか設定できない?
本題です。
unity4.6から便利なGUIシステム、uGUIが追加されました。
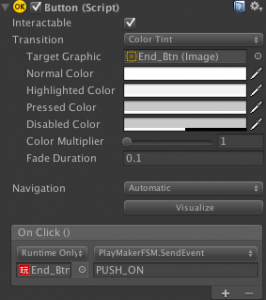
便利なuGUIですがボタンに対して、デフォルトでクリック時の挙動しか設定できません。

OnClickしかない……。
uGUIのボタンにはクリックされた時の挙動しか設定できないのでしょうか……?
否!
できます!
スクリプトを追加しよう
イベントを追加するためには、スクリプトを書いてボタンObjectに追加します。
リビルドで使っているのは以下のような感じ。
File : GUIEvent.cs
using UnityEngine;
using UnityEngine.Events;
using UnityEngine.UI;
using UnityEngine.EventSystems;
using System.Collections;
public class GUIEvent : MonoBehaviour, IBeginDragHandler,
IDragHandler, IEndDragHandler,
IPointerEnterHandler, IPointerExitHandler {
public UnityEvent eventBeginDrag;
public UnityEvent eventDrag;
public UnityEvent eventEndDrag;
public UnityEvent eventPointerEnter;
public UnityEvent eventPointerExit;
public void OnBeginDrag(PointerEventData ped) {
eventBeginDrag.Invoke();
}
public void OnDrag(PointerEventData ped) {
eventDrag.Invoke();
}
public void OnEndDrag(PointerEventData ped) {
eventEndDrag.Invoke();
}
public void OnPointerEnter(PointerEventData ped) {
eventPointerEnter.Invoke();
}
public void OnPointerExit(PointerEventData ped) {
eventPointerExit.Invoke();
}
}
ドラッグ開始・ドラッグ中。ドラッグ終了・ポインタが入った・出た
のイベントを指定できるようにしています。
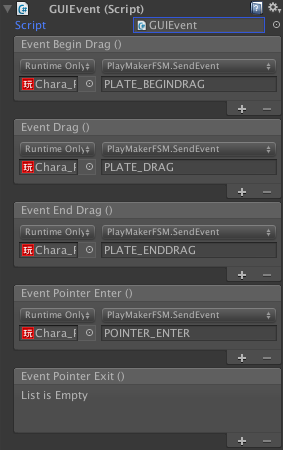
コンポーネントとして追加したあと、以下のような感じでイベントを追加しています。
(余談ですが、この例ではPlayermakerのイベントをキックしています。
playmakerはヴィジュアルスクリプティングができるアセットで、これまた非常に便利です。)
その他にも以下のイベントのハンドラを継承すれば、イベントをつかむことが可能です。
イベントたち
あとがき
今回の記事は巷でよく聞くmarkdownとやらで書いてみました。
いちいちエディタをマウスで使って整形しなくてもいいのでいい感じです。
それにしても、このブログはwordpressを使っているのですが、
プラグインが簡単にさくさく入れられてお手軽で凄まじいですね。
HTML直書きで記事を書いていた頃が嘘のようです。
markdown対応もJP Markdownというプラグインを入れるだけでサクっと対応できました。
日進月歩。素晴らしい!:D


コメント